Każdy otrzyma do swojej dyspozycji prywatne repozytorium (na GitLabie), w którym będzie należało umieszczać na bieżąco swoje rozwiązania zadań.
Konfiguracja gita
Gita należy skonfigurować tylko raz na każdym nowym urządzeniu. Skonfiguruj go uzupełniając poniższy kod o swoje imię i nazwisko oraz adres mail, który będzie się wyświetlał podczas zapisywania zmian w repozytorium.
git config --global user.name "Imię i nazwisko" git config --global user.email "example@email.com"
Jeśli już konfigurowałaś/eś gita na swoim komputerze, poniższe polecenie powinno wyświetlić aktualną konfiguracje:
git config -l
Klonowanie repozytorium
- (Krok opcjonalny) Utwórz na komputerze folder, w którym będziesz umieszczać repozytoria i inne materiały związane z wszelkimi zajęciami.
-
Sklonuj swoje repozytorium. Repozytorium możesz sklonować tworząc przy tym (kolejny) folder (a) lub nie
też nie (b):
-
Klonowanie repozytorium do nowego folderu – po adresie https podaj nazwę folderu, do którego
chcesz sklonować repozytorium (nazwą repozytorium może być na przykład nazwa przedmiotu np.
wdtw)
git clone https://gitlab.com/wdtw/20-21/grupa-*/xxx.git nazwa-repozytorium
-
Klonowanie repozytorium bez tworzenia nowego folderu – zamiast nazwy repozytorium wpisz
.aby sklonować repozytorium bez tworzenia przy tym nowego folderugit clone https://gitlab.com/wdtw/20-21/grupa-*/xxx.git .
-
Klonowanie repozytorium do nowego folderu – po adresie https podaj nazwę folderu, do którego
chcesz sklonować repozytorium (nazwą repozytorium może być na przykład nazwa przedmiotu np.
wdtw)
Pierwszy commit
W pobranym repozytorium (np. wdtw) utwórz plik o nazwie README.md, w którym po
# wpiszesz swoje imię i nazwisko.
# Jan Kowalski
Następnie wrzuć zmiany na repozytorium stosując polecenia poznane na Warsztacie programisty:
git add README.md git commit -m "README" git push
Organizacja repozytorium
Stwórz podkatalog o nazwie lab01, w którym umieścisz rozwiązania zadań z pierwszych laboratoriów. Kolejne katalogi będą nazywane analogicznie (lab02, lab03, ...) – dbamy o porządek w naszym repozytorium.
Zadanie 1.
W folderze lab01 (stworzonym specjalnie na pierwsze laboratoria) utwórz plik
index.html zawierający szkielet strony internetowej wygenerowany za pomocą Emmeta. Pamiętaj
o prawidłowym wypełnieniu elementów nagłówka.
Następnie (jak i po każdym rozwiązanym zadaniu) należy utrwalić efekty swojej pracy w repozytorium. W tym celu należy (ponownie) wykonać poniższą serię poleceń:
git add index.html git commit -m "Szkielet strony internetowej" git push
Czas rozwinąć stworzoną stronę. Do zdefiniowania głównej struktury dokumentu użyj
znaczników „semantycznych”, takich jak: header, main, section, footer, itp.
-
W sekcji
header, używając różnych poziomów nagłówkówh*umieść swoje imię i nazwisko oraz informacje, co studiujesz – uczelnia, kierunek, itd. -
Napisz kilka akapitów o sobie i swoich zainteresowaniach używając znaczników akapitu
poraz nagłówkówh*. Jeśli nie masz nic do powiedzenia na swój temat możesz wygenerować kilka fragmentów tekstu Lorem ipsum dowolnej długości. -
Na końcu strony, w obrębie
footer, używając elementuaddressdodaj informacje na temat swojego adresu poczty elektronicznej (wykorzystaj do tego hiperłącze). - Wzbogać fragment tekstu mówiącego o Twoich zainteresowaniach o ciekawe, Twoim zdaniem, odsyłacze do zasobów w sieci.
Zmiany wrzuć na repozytorium.
Uwagi
- Podobnie, jak poprzednio, po wykonaniu każdego z poniższych zadań zweryfikuj poprawność swojego rozwiązania.
-
Pamiętaj, aby po zrobieniu każdego zadania wykonać
commit(z sensownym tytułem) ipushw celu umieszczenia zmian w repozytorium.
Zadanie 2.
Umieść na stworzonej stronie dwa zdjęcia na dwa różne sposoby:
-
Odwołując się do niego poprzez link (wykorzystaj do tego zdjęcie z
https://placekitten.com/) - Odwołując się do zdjęcia umieszczonego na swoim dysku (zdjęcie musi być umieszczone w Twoim repozytorium i należy odwołać się do niego używając ścieżki względnej). Możesz wykorzystać do tego zapisane poniższe zdjęcie:

Zadanie 3.
Do wstawionego zdjęcia kota z poprzedniego zadania dodaj odsyłacz do serwisu, z którego pochodzi to zdjęcie. Zrób tak, aby przekierowanie do nowej strony następowało po kliknięciu na zdjęcie.
Uwagi
- Podobnie, jak poprzednio, po wykonaniu każdego z poniższych zadań zweryfikuj poprawność swojego rozwiązania.
-
Pamiętaj, aby po zrobieniu każdego zadania wykonać
commit(z sensownym tytułem) ipushw celu umieszczenia zmian w repozytorium.
Zadanie 4.
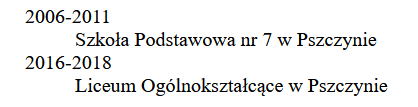
Używając mechanizmu tworzenia list definicji (znacznik dl) dodaj do swojej strony „krótkie CV”.
Przykładowo:

Zadanie 5.
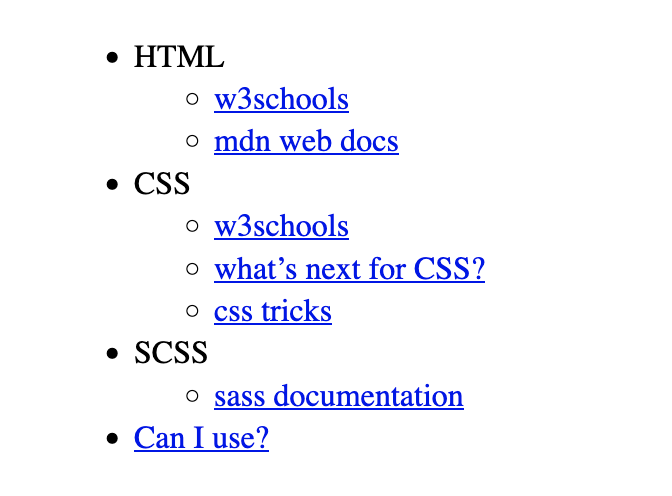
Dodaj sekcje zawierającą listę linków do stron powiązanych programistycznie. Wykorzystaj do tego listę
nieuporządkowaną (znacznik ul). Upewnij się, że wszystkie znaczniki otwierające zostały
poprawnie zamknięte.

https://www.w3schools.com/html/ // HTML - w3schools https://developer.mozilla.org/en-US/docs/Web/HTML // HTML - mdn web docs https://www.w3schools.com/css/ // CSS - w3schools https://cssdb.org/ // CSS - what’s next for CSS? https://css-tricks.com/ // CSS - css tricks https://sass-lang.com/documentation/// SCSS - sass documentation https://caniuse.com/ // Can I use?
Zadanie 6.
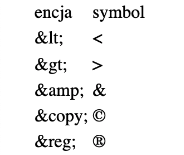
Stosując znacznik table dodaj do swojej strony prostą tabelkę wymieniając w niej kilka
wybranych encji znakowych języka HTML. W efekcie powinna powstać tabela podobna do:

Zadanie 7.
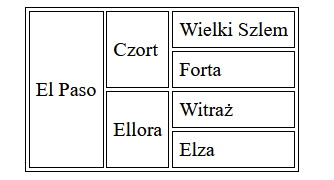
Stosując atrybut rowspan skonstruuj następujący „rodowód”:

Aby uzyskać tabelkę z ramkami – zgodnie z zasadami HTML5 – musimy użyć języka CSS. W tym
celu, do treści elementu head dodaj poniższy kod:
<style>
table,td {border: solid 1px;}
</style>
Nie przejmuj się, jeśli Twoje rozwiązanie będzie nieco ciaśniej upakowywało zawartość komórek – żeby sobie z tym poradzić (zgodnie z zasadami HTML5) trzeba by ponownie użyć języka CSS, o którym – już wkrótce.